روشهای بسیاری برای ایجاد بازی
برای دستگاههای اندرویدی وجود دارد. اما اکثر آنها یا مانند یونیتی نیاز
به آموزشهای تخصصی و کامل دارند یا مثل GameMakerStudio، برای یادگیری
آنها باید هزینهی زیادی بپردازید. در این مقاله قصد داریم تا آموزشی ساده
و رایگان در رابطه با نحوهی ایجاد بازیهای اندرویدی ارائه کنیم و شما را
با نرمافزار Stencyl و نحوهی استفاده از آن آشنا کنیم.

Stencyl تمام امکانات GameMakerStudio را به صورت رایگان و با قابلیت
استفادهی آسان، در اختیار کاربران خود قرار میدهد. ساختن بازی برای
اندروید خیلی سخت و پرهزینه نیست، پس بیایید شروع کنیم.
رابط کاربری:

به گزارش سافت گذر به نقل اززومیت؛اولین قدم دانلود نرمافزار Stencyl است. در مرحله بعد باید Crash
Course Kit را دانلود کنید. این مجموعه هر آنچه برای شروع و ساختن بازی
نیاز دارید، در اختیار شما قرار میدهد. رابط کاربری این نرمافزار به سه
قسمت تقسیم شده است که با سه رنگ متفاوت در تصویر بالا مشخص شده است. از
پنل آبی رنگ و بالای صفحه شروع میکنیم. در این قسمت برخی از شورتکاتهای
ضروری قرار دارد که شامل، ایجاد یک برنامهی جدید، ذخیره کردن بازی، تغییر
پلتفرم و تست و اجرای بازی است. قسمت سبز رنگ، بخشی است که تمامی
گزینههایی که با آنها روی یک پروژهی خاص کار میکنید، نمایش داده خواهند
شد. در تصویر بالا، این بخش برای نمایش همهی شخصیتهای بازی مورد استفاده
قرار گرفته است. در نهایت به توضیح قسمت قرمز رنگ میرسیم. این قسمت از
قسمتهای دیگر پیچیدهتر است. در این قسمت تمامی پروژهها به همراه
گزینههای مربوط به آنها و همچنین بخشهای منطقی پروژه، مثل کدها،
نگهداری میشود. در قسمت زیر توضیح مختصری از هر قسمت ارائه شده است.
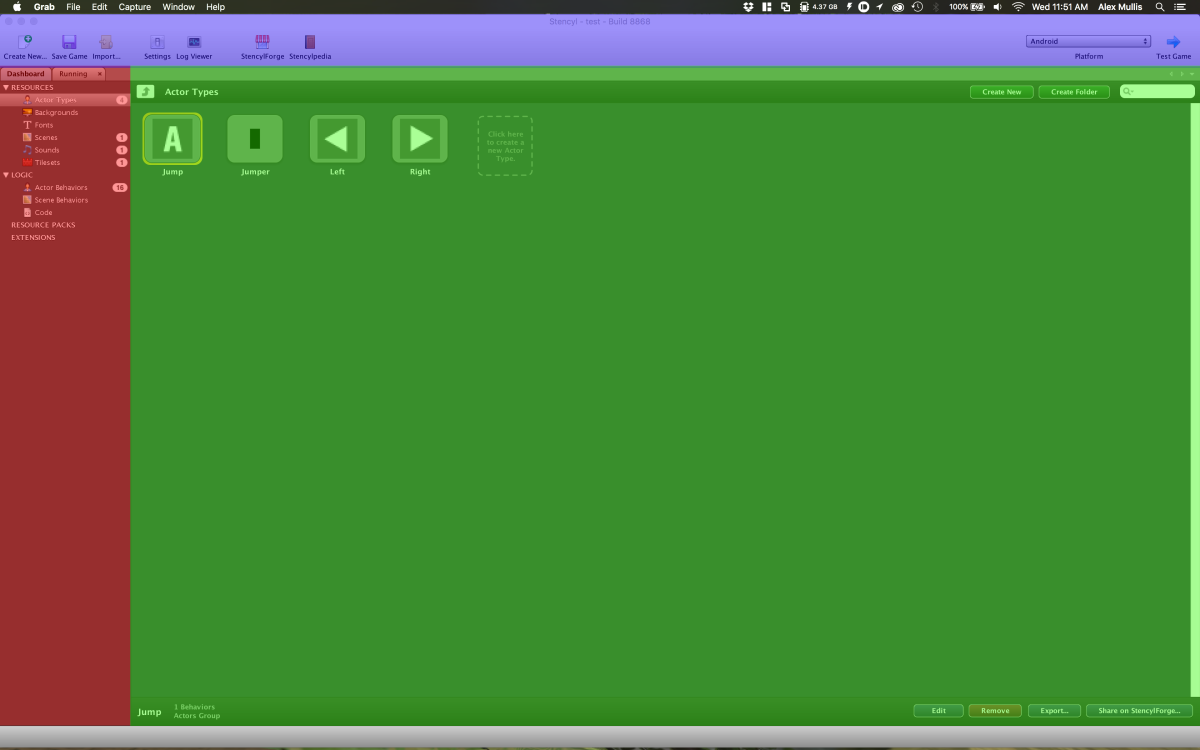
Actor Types (انواع کارکترهای بازی):
هر چیزی که میتواند حرکت کند یا با آن تعامل داشته باشد یک کارکتر یا
Actor نامیده میشود. این قسمت شامل طراحی ظاهری، نام و همهی انیمیشنهای
انتخاب شده برای هر کارکتر است. به علاوه گزینههایی برای نحوهی برخورد با
هر یک از اجسام اصلی و همچنین کنترل فیزیکی کارکترها وجود دارد.
Backgrounds (پس زمینه):
همانگونه که از نام آن مشخص است، در این قسمت تصاویر مربوط به پس زمینه قرار گرفته است.
Fonts (نوع قلم):
Fonts ویژگی بسیار خوبی است. این گزینه برای شما امکان ایجاد فوتهای
خاص را فراهم میکند. همچنین میتوانید نوع، سایز و رنگ فونت ایجاد شده را
نیز مشخص کنید. با این روش میتوانید، فونتهایی را که قبلا ایجاد شدهاند
بدون اینکه مجبور باشید بارها و بارها پیکربندی کنید، مورد استفاده قرار
دهید.
Scenes (صحنهها):
در قسمت Scenes میتوانید مراحل یا صحنههای مختلف بازی را ایجاد کنید.
مثلا سنگ فرش، دشمنان، بازیکنان و هر چیز دیگری را که در بازی وجود دارد،
ایجاد کنید. شما باید برای هر صحنه نامی انتخاب و سایز آن را نیز مشخص
کنید.
نکته: نیازی نیست سایز هر صحنه به همان ابعاد تعریف شده برای بازی باشد.
با یک دوربین ثابت، صحنه به وسیلهی scrolling، میتواند به راحتی بزرگتر
شود.
Sounds (صداها):
در قسمت Sounds میتوانید صداها را وارد کنید. فرمتهای قابل پشتیبانی،
MP3 (برای فلش) و OGG (برای سایر ورودیها) هستند. روشی نیز برای ایجاد
صدا و همچنین ویرایش صدا در یک ویرایشگر خارجی مثل Adobe Audition وجود
دارد که میتوانید به اختیار خود آن را انتخاب کنید.
Tilesets (سنگ فرشها):
در قسمت Tilesets مجموعهای از سنگ فرشهای مختلف وجود دارد که
میتوانید در صحنههای مختلف از آنها استفاده کنید. میتوانید برای هر سنگ
فرش، یادداشت بنویسید. به علاوه میتوانید نحوهی برخورد با آنها را نیز
پیکربندی کنید.
Actor Behaviors (رفتار شخصیتها):
اگر روی گزینه Actor Behaviors در stencyl کلیک کنید، خواهید دید که یک
دسته از گزینههای قابل تنظیم، وجود دارد که شامل همهی موارد لازم برای
اجرای بازی ساخته شده است. اغلب آنها واضح هستند و با استفاده از برخی از
آیتمهای موجود در آن، شما به سرعت به کاربرد آنها پیخواهید برد.
Scene Behaviors (ویژهگیهای صحنه):
در قسمت Scene Behaviors میتوانید روشهای ازدیاد دشمنان، سکهها یا امثال آن را مشخص کرده و همانند شخصیتهای بازی، پیکربندی کنید.
Code (کد نویسی):
قسمت Code شامل اسکریپتهایی است که احتمالا نیاز خواهید داشت. با این
اسکریپتها تقریبا قادر خواهید بود هر تغییری که میخواهید در بازی اعمال
کنید که برای شما بسیار مفید خواهد بود. اما در این مقالهی آموزشی ما از
اسکریپتها استفاده نمیکنیم.
Drag and drop (کشیدن و رها کردن):

در stencyl میتوانید با استفاده از تکنیک کشیدن و رها کردن، در بازی
منطق ایجاد کنید. مثلا شما با کلیک روی رفتار هر کارکتر، بلوک if و شبه
کدهای مرتبط با آن را، خواهید دید که به آن رفتار موجودیت میبخشند. شاید
کمی ترسناک به نظر برسد اما جای نگرانی نیست. همهی آنها از ادراک شما
سرچشمه میگیرند. همه چیز رنگی است که این خود موجب تطابق هر خط با بخش
مربوط به آن در نوار ابزار سمت راست، میشود. دربارهی این نوار ابزار
میتوان گفت که شامل ۱۳ آیتم مختلف است و شما با کلیک روی هر کدام از آنها
در زیرمنوها و بلوکها، قادرید آنها را جایگزین کنید. برای دریافت
راهنمایی کامل و توضیحات بیشتر به سایت stencyl مراجعه
کنید. Stencyl دارای قابلیتی است که میتواند مستقیما از طریق کد مورد
استفاده قرار گیرد، البته اگر شما در کد نویسی مهارت داشته باشی،. وگرنه
برای اینکه بهتر بدانید که نحوهی کار به چه صورت است، میتوانید به کدها
دسترسی داشته باشید و آنها را ببینید. ( اما در آنها تغییری ایجاد
نکنید). زبان برنامه نویسی مورد استفاده در این نرمافزار، زبان شئگرای
بیسیک است. این زبان بسیار شبیه جاواست و امکانات نامحدودی را برای شما
فراهم میکند.
نحوهی ایجاد یک بازی ساده:

Stencyl را اجرا کنید و روی گزینه “Click here to create a new game”
کلیک کرده و “Crash Course Kit” را انتخاب کنید و ”next” را بزنید. اگر
گزینهی “Crash Course Kit” موجود نیست، مسیر File -->Import Game
-->import the kit را دنبال کنید. نام و سایز صحنه بازی را وارد کنید.
من سایز ۷۲۰*۱۲۸۰ را در جهت landscape انتخاب کردم. زمانی که بازی ایجاد
میشود، ابتدا در قسمت داشبورد قرار میگیرد. جایی که تمامی اتفاقات در
آنجا اتفاق میافتد. به زودی به توضیح این قسمت نیز، خواهیم پرداخت. بیاید
به مرحله بعدی برویم.
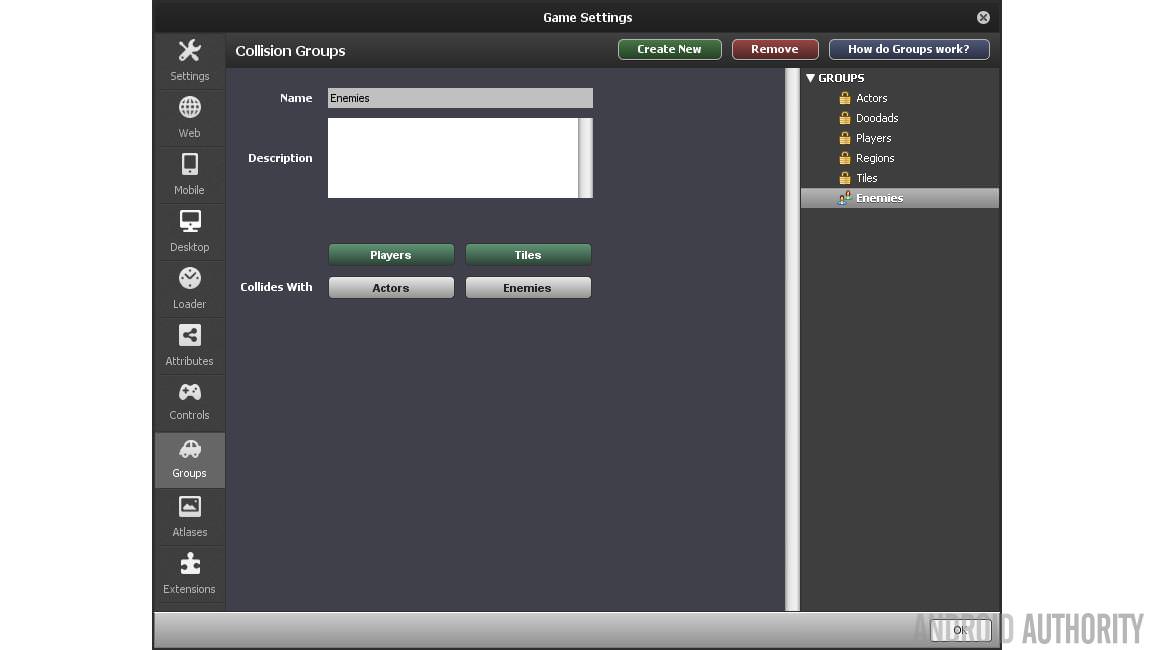
اکنون نیازدارید تا یک گروه ایجاد کنید. که به شما اجازه خواهد داد تا
کارهای مورد نظر خود را انجام دهید. کاری که در ابتدا باید انجام دهید،
باز کردن پنجرهی تنظیمات است. این پنجره را میتوانید در قسمت آبی رنگ
مشخص شد در تصویر ابتدایی مقاله پیدا کنید. در سمت چپ پنجرهی باز شده، روی
“Groups” کلیک کنید. برای ایجاد یک گروه جدید، “Create New” را بزنید و
نام آن را “Enemies” بگذارید. مطمئن شوید که این نام با “Players” و
“Tiles” مطابقت داشته باشد (اگر آنها انتخاب شده باشند، سبز رنگ خواهند
شد ) سپس کلید OK را بزنید.

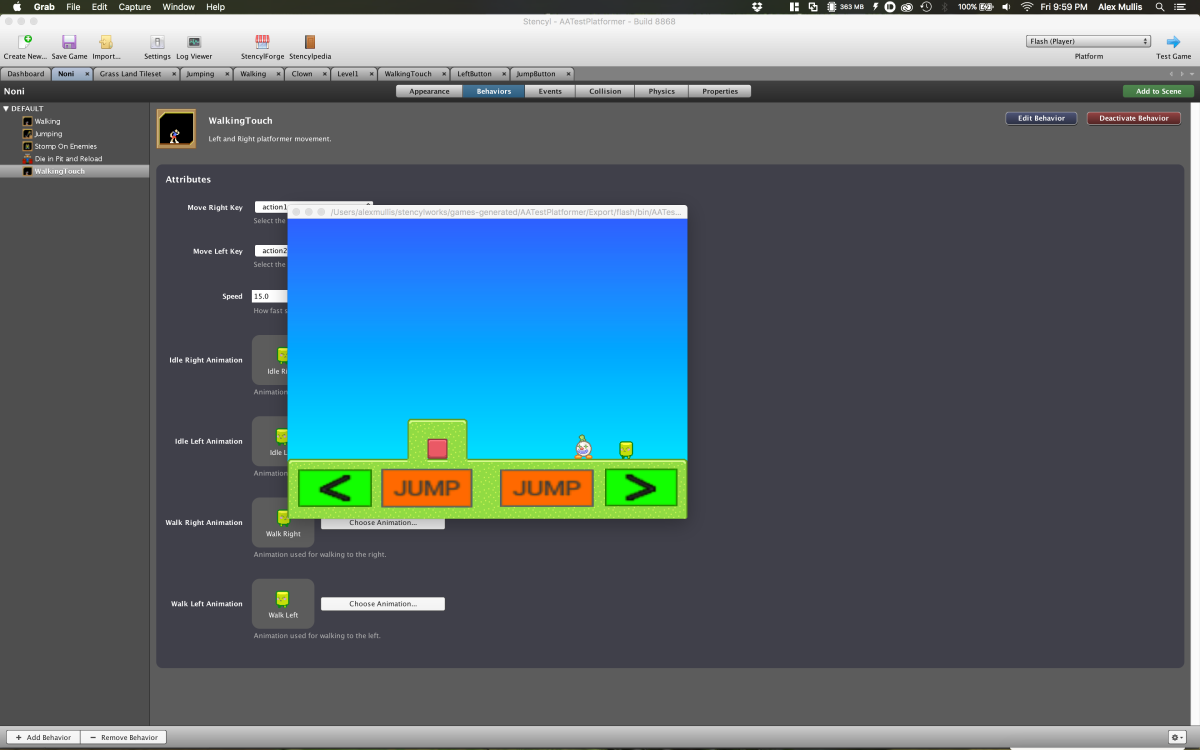
اکنون زمان آن رسیده تا برای کارکترها،
رفتارهایی را تعیین کنیم. این کار به بازی روح میبخشد. کاری که باید
انجام دهید این است که به صفحهی مربوط به یک کارکتر خاص مثلا “Noni” و
“Clown” بروید و “Behaviors” را که در قمست میانی و بالای صفحه قرار دارد،
انتخاب کنید. در وسط صفحه کلیک کرده و برای “Noni” انیمیشن مربوط به راه
رفتن را اضافه کنید. پس از اضافه کردن یک صفحه نمایش، درخواستهایی مبنی بر
اضافه کردن انیمیشن به آن نیز، ارائه خواهد شد که عباراتی توضیحی هستند و
با کلیک روی آنها میتوانید انیمیشن مربوطه را اضافه کنید. این مرحله را
تکرار کنید. ( روی “Add Behavior” در سمت چپ و پایین صفحه کلیک کنید) اما
این بار انیمیشن مربوط به پریدن (jumping ) را انتخاب کنید. اطمینان حاصل
کنید که کلیدی با نام “action1” برای پریدن بازیکنان اضافه کرده باشید. به
علاوه میتوانید از لیست کشویی موجود برای آن، صدای مورد نظر خود را نیز
انتخاب کنید. هنوز کارمان در این قسمت تمام نشده و رفتارهای دیگری را نیز
باید به بازی اضافه کنیم مثلا مردن براثر سقوط در گودال و شروع مجدد بازی
یا از بین بردن دشمنان. به “enemies” یک گروه، و به “action1” نیز یک کلید
برای پرش اضافه میکنیم. آخرین قسمت از کار نیز بخش مربوط به مردن براثر
سقوط در گودال و شروع مجدد بازی است که برای این قسمت هیچ چیز برای
پیکربندی وجود ندارد.
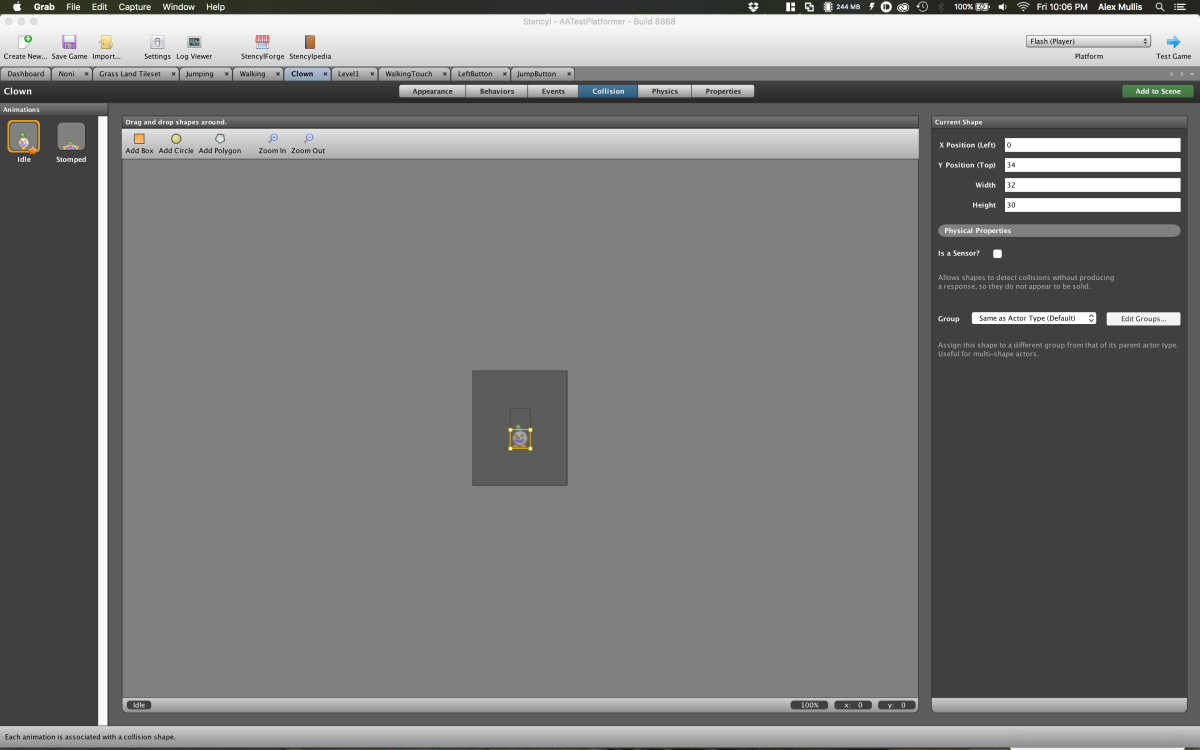
حالا به سراغ “Clown” میرویم. برای پیدا کردن “Clown” روی داشبورد کلیک کرده و مطمئن شوید که “Actor Types” انتخاب شده باشد.

پیکربندی “Clown” بسیار ساده است و تنها در دو مرحله انجام میشود. در
تب “Clown” ؛ “properties” را انتخاب کنید و گروه آن را به “Enemies” تغییر
دهید. سپس به تب “Behaviors” بروید و رفتار “stompable” را اضافه کرده و
انیمیشن و صدای مرتبط با “Stomped” را انتخاب کنید. اکنون کار ما برای
پیکربندی بازیکنان و دشمنان به اتمام رسیده است.
آخرین کارکترهایی که نیاز داریم به بازی اضافه کنیم، کلیدهایی هستند که
بازیکنان را قادر می سازند که با لمس آنها سایر کارکترها را کنترل کنند.
آنها میتوانند به هر نحوی طراحی شوند اما من تصمیم گرفتم آنها را به شکل
دو کلید جهتدار و یک کلید برای پرش، طراحی کنم. اگر میخواهید از تصاویر
مورد نظر خودتان برای طراحی استفاده کنید، به StencylForge بروید و پک
“Virtual Mobile Button” که در زیر قسمت “Actor Types” قرار دارد را دانلود
کنید.
اولین کاری که باید انجام دهید، ایجاد سه کارکتر جدید است.
“LeftButton”، “RightButton” و “JumpButton”. به تب داشبورد بروید، “Actor
Types” را انتخاب کرده و روی “create a new Actor Type” کلیک کنید.
به “Virtual Mobile Button” بروید و روی فلش “Left” و سپس “Copy Frame”
که در نوار ابزار خاکستری رنگ و جلوی کلید مربوط به بخش “Frames” قرار
دارد، کلیک کنید. اکنون به تب “LeftButton” بروید و “add an animation” را
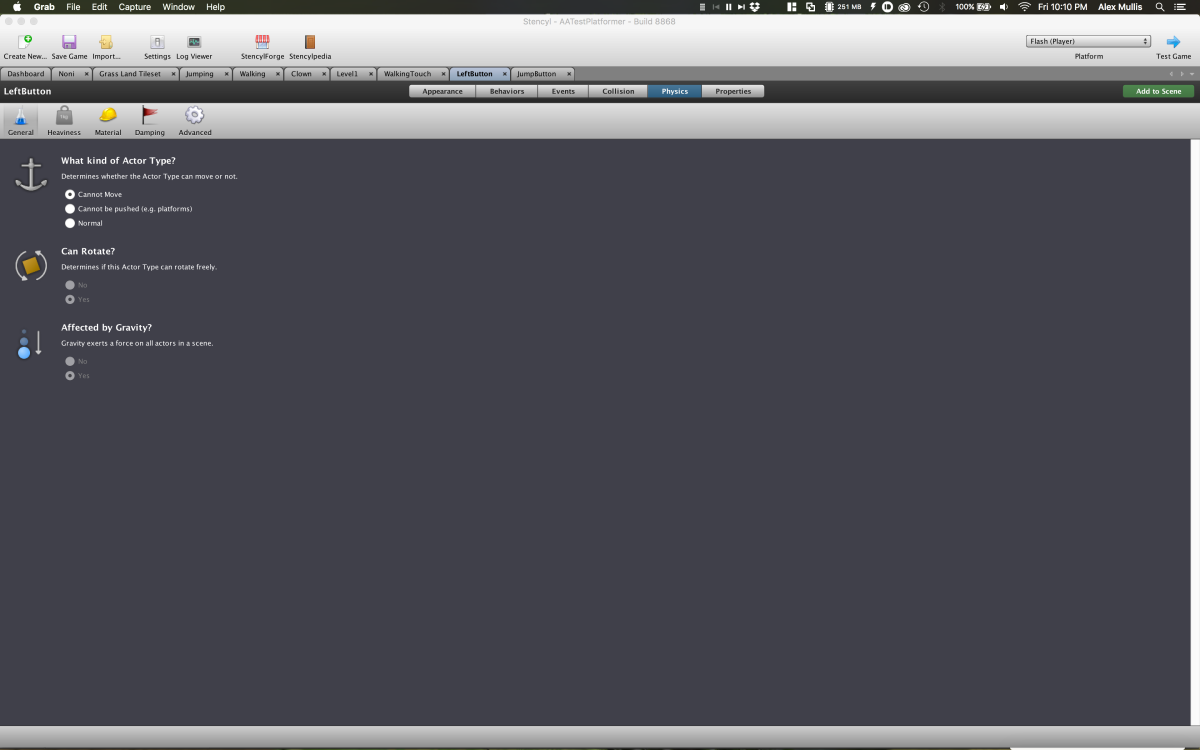
انتخاب کرده روی “Paste Frame” کلیک کنید. حال به بخش “Physics” در همان
تب بروید و دکمهی “Cannot move” را انتخاب کنید. با این کار دکمه از اثرات
گرانشی صفحه در امان خواهد بود. این مرحله را برای دکمههای right و
jump، نیز تکرار کنید.

گام بعدی کمی وقتگیر و پیچیده است بنابراین آنرا به دقت مطالعه کنید و
مطمئن شوید که برای انجام آن به اندازهی کافی وقت دارید. در ابتدا به تب
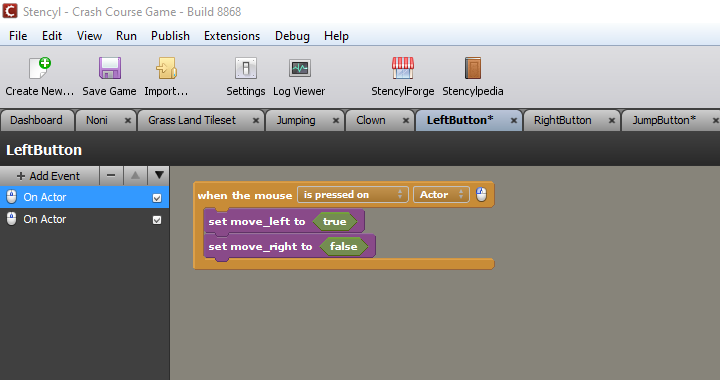
“Events” در صفحهی مربوط به “LeftButton” بروید. روی “Add Event” کلیک
کنید. روی “Input” رفته و از منوی باز شده “On Actor” را انتخاب کنید. با
این کار یک بلوک کوچک در قسمت میانی و سمت راست صفحه ایجاد خواهد شد. حالت
آنرا به “is pressed on” تغییر داده و روی منوی کشویی که درست بعد از
“when the mouse” در قسمت قهوهای رنگ قرار دارد، کلیک کنید.
به “Attributes” در قسمت بالا و راست صفحه بروید ( نزدیک Flow،Scene،
Numbers & Text) درست در زیر آن، “Game Attributes” را کلیک کنید.
اکنون یک ویژگی جدید برای بازی ایجاد میشود. در حال حاضر ما به سه ویژگی
جدید نیاز داریم. آنها را به ترتیب “move_left”؛ “move_right” و “jump”
مینامیم. اینها متغییرهای بولی هستند و ما با کلیک برروی هر کدام، مقدار
false را به عنوان مقدار پیش فرض آنها انتخاب میکنیم.
شما سه “Boolean Setter” مشاهده خواهید کرد. اینها بلوکهای عملیاتی
هستند که به رویدادها (events ) اضافه شده و موجب میشوند تا رفتارها
اتفاق بیفتند. از set move_left setter برای تنظیم پرچمها ( بولی)
استفاده میشود. move_left نیز میتواند true یا false باشد. کاری که ما
میخواهیم انجام دهیم این است که مقدار بولی مناسب هنگام لمس یکی از
آیکنهای فلشهای جهتدار به صورت خودکار تنظیم شود.
برای “LeftButton” دو زیر مجموعهی بولی با نامهای “set move_left
to…” و “set move_right to…” تعیین کنید و آنها را با موس به داخل بلوک
قهوهای بکشید. برای “move_left” مقدار true و برای سایر متغییرها مقدار
false را تنظیم کنید. این بدین معنی است که هرگاه فلش سمت چپ لمس شود پرچم
move_left؛ true میشود.
یک رویداد جدید دیگر ایجاد کنید. اکنون میخواهیم رویدادی ایجاد کنیم که
وقتی موس روی هیچ کدام از کلیدهای جهتدار قرار نگرفته است، مقدار
“move_left” و “move_right” هر دو false باشد. این مخالف رویدادی است که در
بالا ایجاد کردیم. اکنون زمانی که کلید برای مدت کوتاهی لمس شود پرچم
move_left ؛ false خواهد شد. با این دو رویداد، پرچم move_left با توجه به
اینکه کلید چپ یا راست لمس شده یا نه، مقدار دهی میشود.

اکنون همان کارها را برای “RightButton” انجام میدهیم و برای
“move_right” مقدار true، و برای “move_left” مقدار false را تعیین
میکنیم. برای “JumpButton” نیاز دارید تا مراحل بالا را مجددا تکرار کنید.
اما اینبار شما فقط به یک متغییر نیاز دارید، “jump”. برای زمانی که با
موس روی آن کلیک میکنیم، مقدار true و برای زمانی که کلیک موس را رها
میکنیم، مقدار false را تنظیم کنید.
تا به این جا کلیهی کارهای مربوط به دکمهها را انجام دادهایم و اکنون
زمان آن رسیده تا رفتارهای کارکترهای “Walking” و “Jumping” را مشخص
کنیم.
در زیر “Actor Behaviors”؛ “Walking” را باز کنید و روی رویداد
“Updated” کلیک کنید. این کار ممکن است کمی خسته کننده به نظر برسد اما ما
تنها نیاز داریم تا بخشی از دو خط کد موجود را تغییر دهیم. خبر خوش اینکه
کامنتهایی برای کمک به ما وجود دارند. در زیر کامنت “Walk Right”، بلوک
دستور if را خواهید دید. تنها قسمت مشخص شده (قسمت سبز رنگ) را به
وسیلهی موس انتخاب کرده و به خارج از بلوک دستور if منتقل کنید. روی آن
راست کلیک کنید و با زدن دکمهی “remove” آنرا حذف کنید.
در زیر “flow” در سمت راست، به دنبال کلید “anything = anything” بگردید
و آن را با موس گرفته و به جای قسمتی که به تازهگی حذف کردهاید ( در
بدنه دستور if ) قرار دهید. مطمئن شوید آنرا در جای درست قرار دادهاید.
اگر این چنین باشد در مکان f به خوبی قرار خواهد گرفت. سپس روی لیست کشویی
کلیک کرده و مسیر Boolean-->Game Attributes-->move_right را دنبال
کرده و move_right را انتخاب کنید. سپس روی لیست کشویی دیگر کلیک کرده،
navigate to Boolean را انتخاب و مقدار Comparison را true کنید. همین کار
را برای “move left” نیز انجام دهید. به قسمت زیرین مربوط به کامنت “move
left” رفته فرآیند بالا را تکرار کنید.
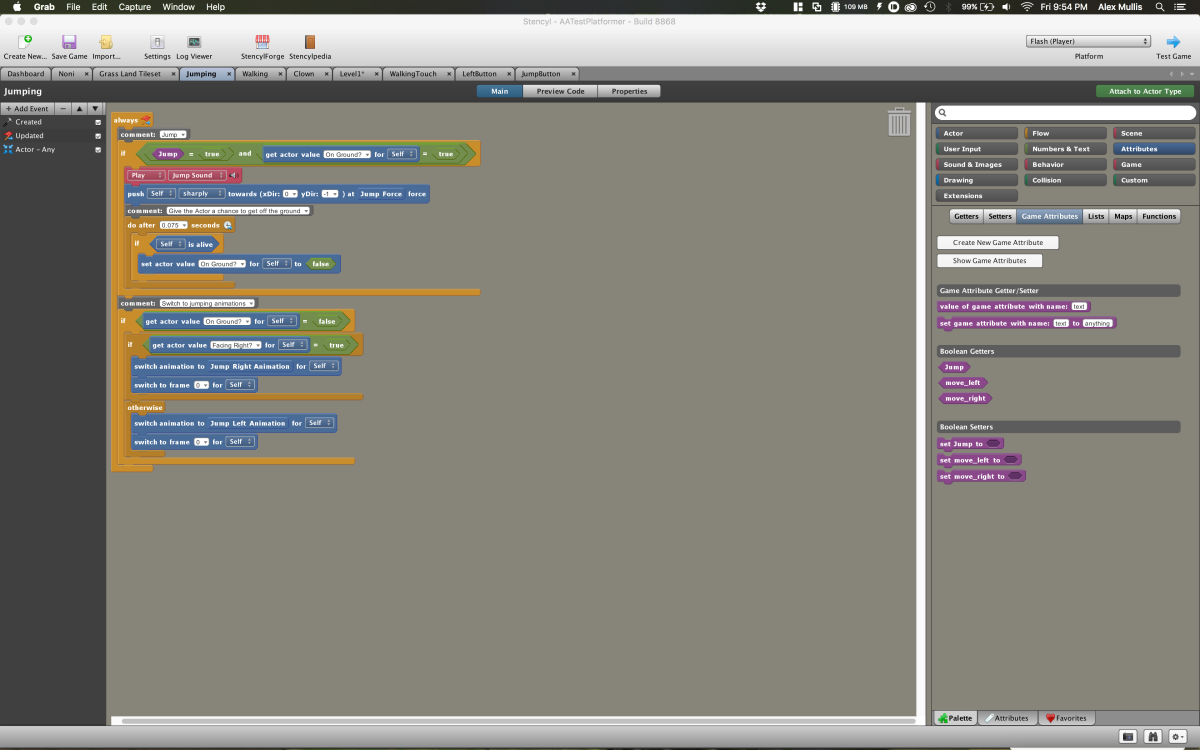
بعد از اتمام مراحل فوق به سراغ رفتارهای مربوط به کاراکتر “Jumping”
بروید. این مرحله خیلی آسان است. درست زیر کامنت “Jump”؛ FIRST را در
بدنهی دستور if حذف کنید. همه چیز را حذف نکنید، تنها قسمتهایی را حذف
کنید که قبل از “and” هستند. سپس “anything = anything” را به جای قسمت حذف
شده در دستور if، قرار دهید و فقط مقدار “jump” را برای آن true کنید
(“jump = "true ). میتوانید مطمئن باشید که همهی اینها در مرحله بعد کار
میکنند.
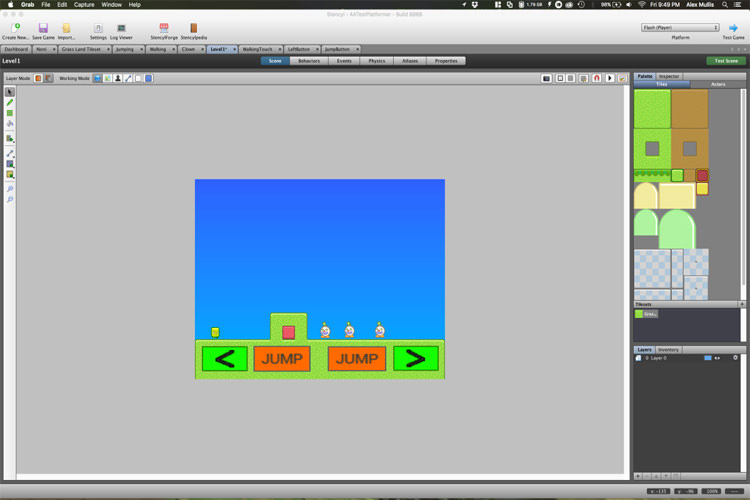
پس از آن، زیر قسمت داشبورد با کلیک روی “Scenes” صحنهی جدیدی ایجاد
کنید. میتوانید برای آن هر نامی که میخواهید انتخاب کنید. مثلا شاید
“Level1” مناسب باشد. میتوانید مرزهای صفحه را نیز مشخص کنید. گزینههایی
در اختیار شما قرار داده شده که میتوانید حدود را با استفاده از پیکسل یا
tiles مشخص کنید، البته با توجه به شرایط. من اندازهی صفحه را ۷۲۰*۱۲۸۰
در نظر گرفتم. آخرین گزینه، گزینهی مربوط به اضافه کردن رنگ پس زمینه است.
من از طیف رنگی آبی آسمانی استفاده کردم. بعد از انتخاب رنگ مورد نظر
خود، کلید “ok” را بزنید.
هنگامی که صفحه برای اولین بار لود میشود، میتوانید صفحه را به همراه
تمامی آیتمهایی که میتوانند در صفحه قرار بگیرند، ( سمت راست صفحه )
مشاهده کنید. روی کفپوش چمنی کلیک کنید و یک پلتفرم ایجاد کنید و کارکتر
Noni را به همراه چند کارکتر دشمن (Clowns) اضافه کنید. در اینجا
میتوانید همهی دکمهها را با هر نحوی که میخواهید پیکربندی کنید. در
آخرین مرحله باید جاذبه را اضافه کنید تا اگر کارکترها در هوا معلق هستند،
به روی زمین برگردند. در همان صفحه، به تب “Physics” بروید و vertical
gravity را برابر ۱۰۰۰ قرار دهید.
اکنون تنظیمات مربوط به این صفحه به صورت کامل انجام شده است. به منظور
تست بازی روی پلتفرم دلخواه خود، در بالای صفحه و سمت راست “Test Game” را
بزنید. البته به خاطر داشته باشید که باید دستگاه اندرویدی خود را به سیستم
متصل کنید. به علاوه به Java JDK نسخهی ۱.۶ یا بالاتر نیاز خواهید داشت.
Android SDK نیز به صورت اتوماتیک موقعی که شما سعی میکردید بازی را برای
اولین بار روی اندروید اجرا کنید، دانلود شده است.
نتیجهگیری:
روشهای بسیاری به منظور ساخت بازی برای اندروید وجود دارد، اما من به
این نتیجه رسیدم که برای استفاده از گزینهها و امکانات رایگان، Stencyl
بهترین نرمافزار است. یادگیری این نرمافزار خیلی سخت نیست و ساخت بازی با
آن نیز بسیار آسان است. درک رابط کاربری آن بسیار ساده بوده و با کمی
تمرین، رویدادها و بلوکهای مربوط به شبه کدها، به آسانی قابل یادگیری
هستند.